- Ответов 1 тыс
- Просмотры 389,5 тыс
- Создана
- Последний ответ
Популярные дни
Популярные посты
-
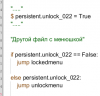
Рен'пи ожидал конец строки, а обнаружил двоеточие... (должно быть просто <jump dush>) Двоеточие ставится в конце первой строки блока - оно показывает, что последующие строки этого блока должны и
-
Что ж, не думаю что это хорошо браться с середины, но надо же хоть как то начинать)) К концку недели ждите первый перевод... наверно по порядку, так что - ATL. Может кому пример подам ^_^ Кому инте
-
Вот файл немного доделанного (не полностью) перевода для новой версии Ren'Py 6.14.1 (Откуда взял первоначальный файл не помню. Может и с этого форума ) Скачать Положить в <Ren'Py 6.14.1/launcher/
Рекомендуемые сообщения
Последние посетители 0
- Ни одного зарегистрированного пользователя не просматривает данную страницу









Являясь не только анимешником, но и геймером, я большой любитель визуальных новелл. Видя их достаточно простое в большинстве случаев исполнение, я давно задумывался о возможности создания новелл своими руками. И вот недавно, бродя по просторам Сети, я наткнулся на движок визаульных новелл (), берущий большую часть технических трудностей этого процесса на себя, и к тому же очень простой в обращении. И теперь я хочу поделиться своим открытием со всеми.
Я взял на себя смелость и создал локализацию игрового интерфейса движка (файл template\localize.rpy) а также перевёл на русский демонстрацию. Всё это согласованно с создателем движка и включено в распространяемый архив, доступный с [url="http://www.renpy.org/wiki/renpy/rus" target="_blank" rel="nofollow">Русской Странички движка Ren'Py
Также я написал небольшое руководство по быстрому старту и маленькую игру-пример с некоторой информацией по визуальным новеллам по этому руководству, доступные там же
От всей души надеюсь, что вас это заинтересует.
И помните, теперь судьба визуальных новелл на русском и в ваших руках!
ЗЫ. ОГРОМНАЯ просьба: протестируйте демо и файл локализации на предмет очепяток и отпишитесь сюда. Пожалуйста!
Изменено пользователем Гость (смотреть историю редактирования)
Цензуре - твёрдое и решительное "НЕТ"!!!
YesToFreedom.org